【CodeBuddy】编程最佳搭子,10分钟手搓网页版2048小游戏
本文最后更新于:2025年10月8日 下午
导语
不知道各位写代码的时候会不会使用辅助工具。
在以前,我们通常是一个屏幕写代码,一个屏幕看文档,剩下的地方看预览,而看文档的这个屏幕压力最大:数十个标签页杂乱堆砌,代码写得正爽呢忘记了某个API用法,又得切回浏览器一个个找,去必应一个个搜……
现在,AI加持下写代码跟喝水一样轻松,再加上IDE集成各种各样的工具如copilot,想要什么跟AI说一声,想改什么也是一两句话的事情。如果大家跟我一样都是CURD工程师,天天写各种各样的管理系统,虽说那些代码那些写法已经熟练于心,但是每天上班都在写这些代码会有点烦躁,就像给你一天做一万道没挑战的口算题一样,如果把这些杂活交给AI,效率会再上一个台阶。
除了基本的写代码,在真正的项目里面绝对少不了最烦的写文档和测试,代码都会写,但写出能让所有人都看得懂的文档却不简单,而且还要考虑用户各种刁钻的使用方法。我们毕竟是人,很多情况是考虑不到的,很多潜在的小问题会引来大bug,比如undefined在块作用域里面被定义了,===变==这种规范的细节也不可忽视,虽然有ts,eslint等工具,但这些工具只是告诉你有这个问题,具体怎么修改还需要你自己去改。
工具
AI AI,道理我都懂,但有什么AI工具,我怎么用呢。国外有copilot、cursor,自动补全、代码提示、代码助手等等等等功能,听起来很美好,但它是收费的,还不便宜。
所以,有情腾讯云代码助手 CodeBuddy,基于腾讯混元+DeepSeek双轮模型,不仅有copilot的功能,还支持单元测试、代码诊断、智能评审,还可以提交知识库、自定义智能体等等等等提升开发者编码效率与质量。
其实Codebuddy不只是做代码助手,还有一堆功能
- craft 助手模式,直接操作代码和命令行,适合修改和生成
- chat 聊天模式,不修改代码,适合修复、解决问题和分析思路
- Code Review 代码审查
- Unit Test 单元测试
安装
这里以我最常用的Visual Studio Code(Cursor)和JetBrains IntelliJ为例
VSCode/Cursor
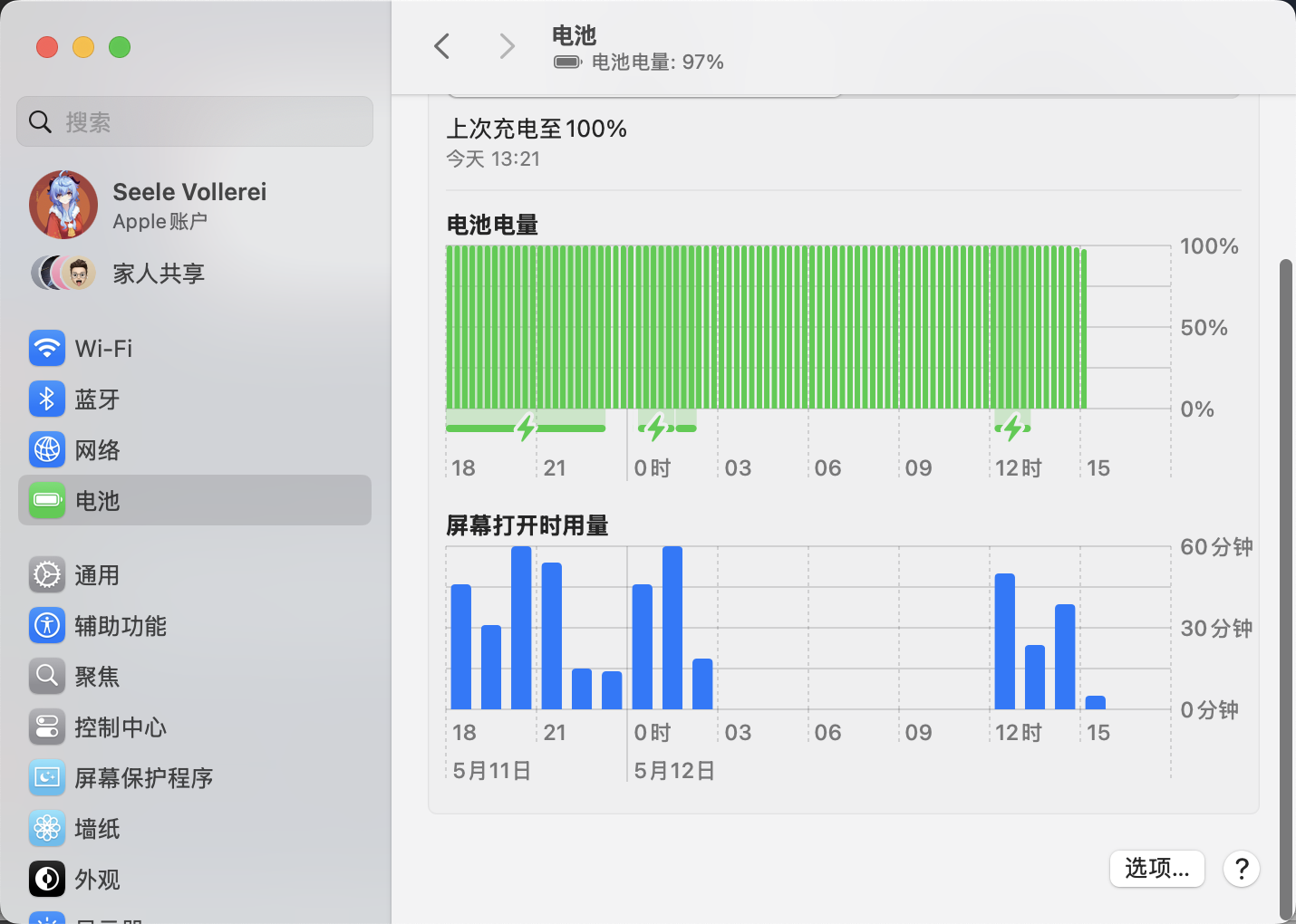
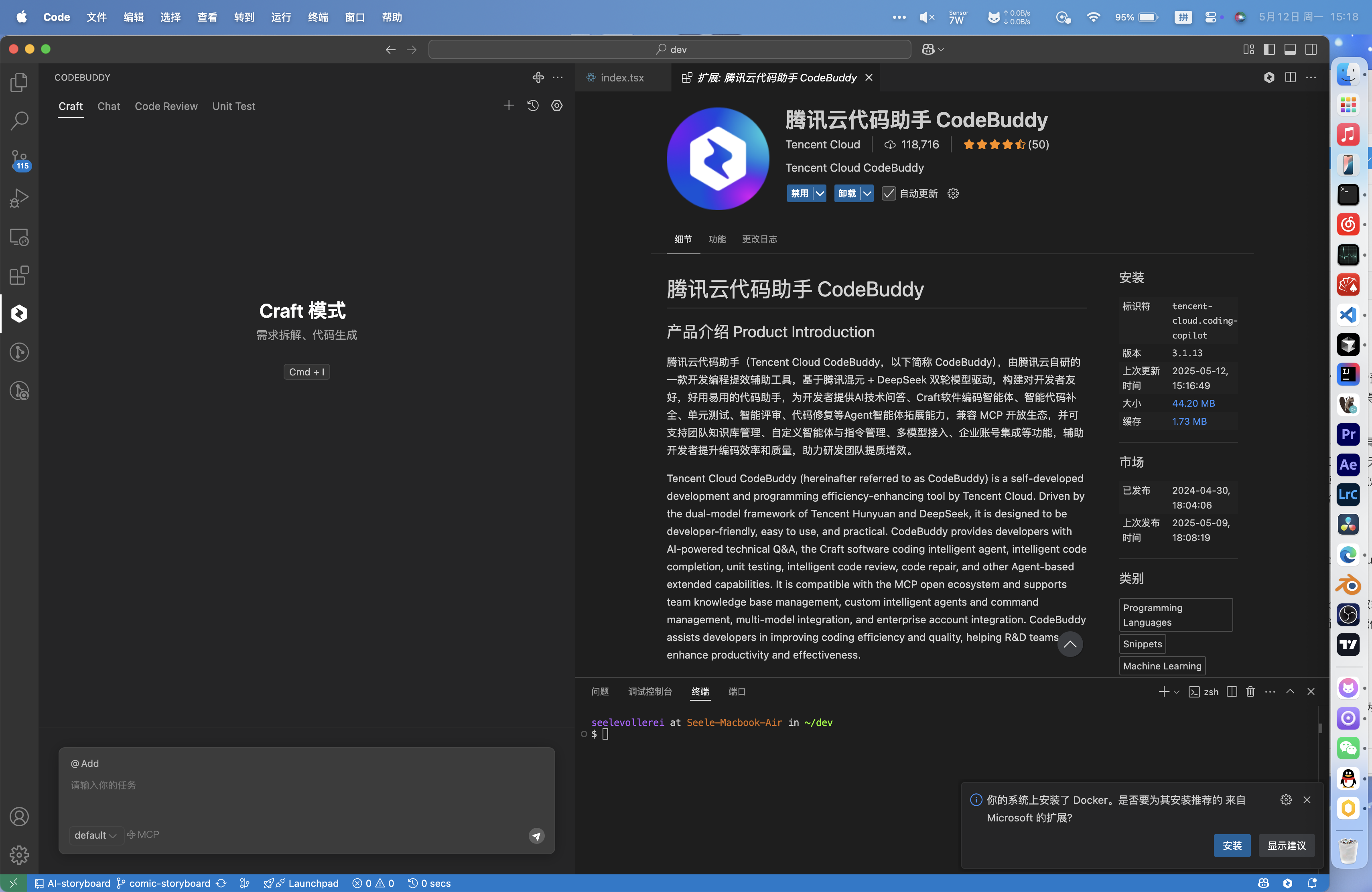
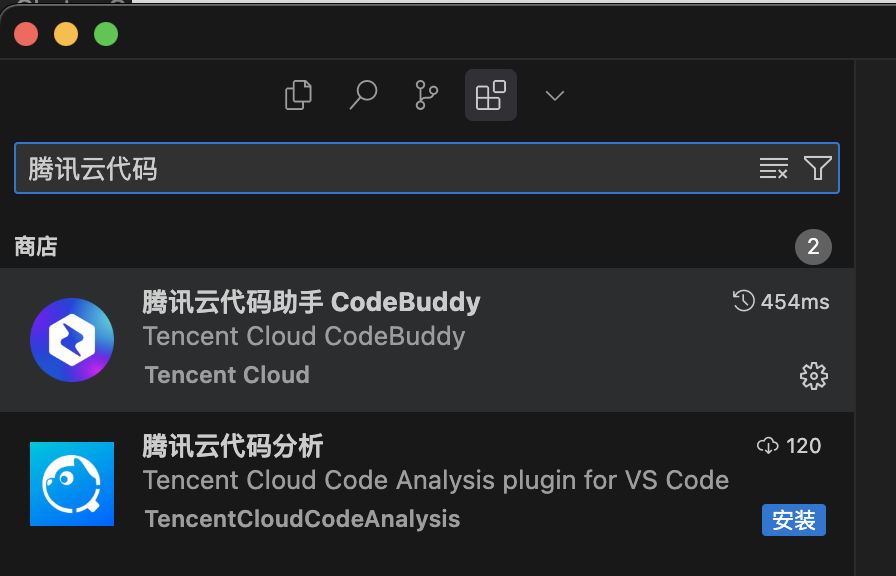
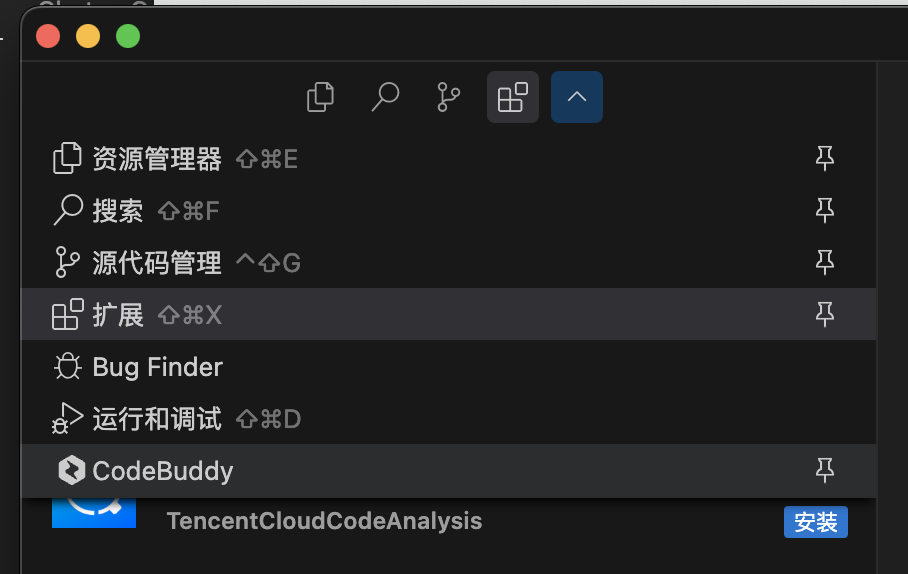
打开vscode,在插件这个地方搜索「腾讯云代码助手」或者「Codebuddy」关键词,看到这个图标的插件,点击安装

完成之后点击左边的这个图标,按照引导登录即可

Cursor的安装方法也类似,只不过它的面板不太一样


IntelliJ
点击右上角设置或者使用快捷键⌘,
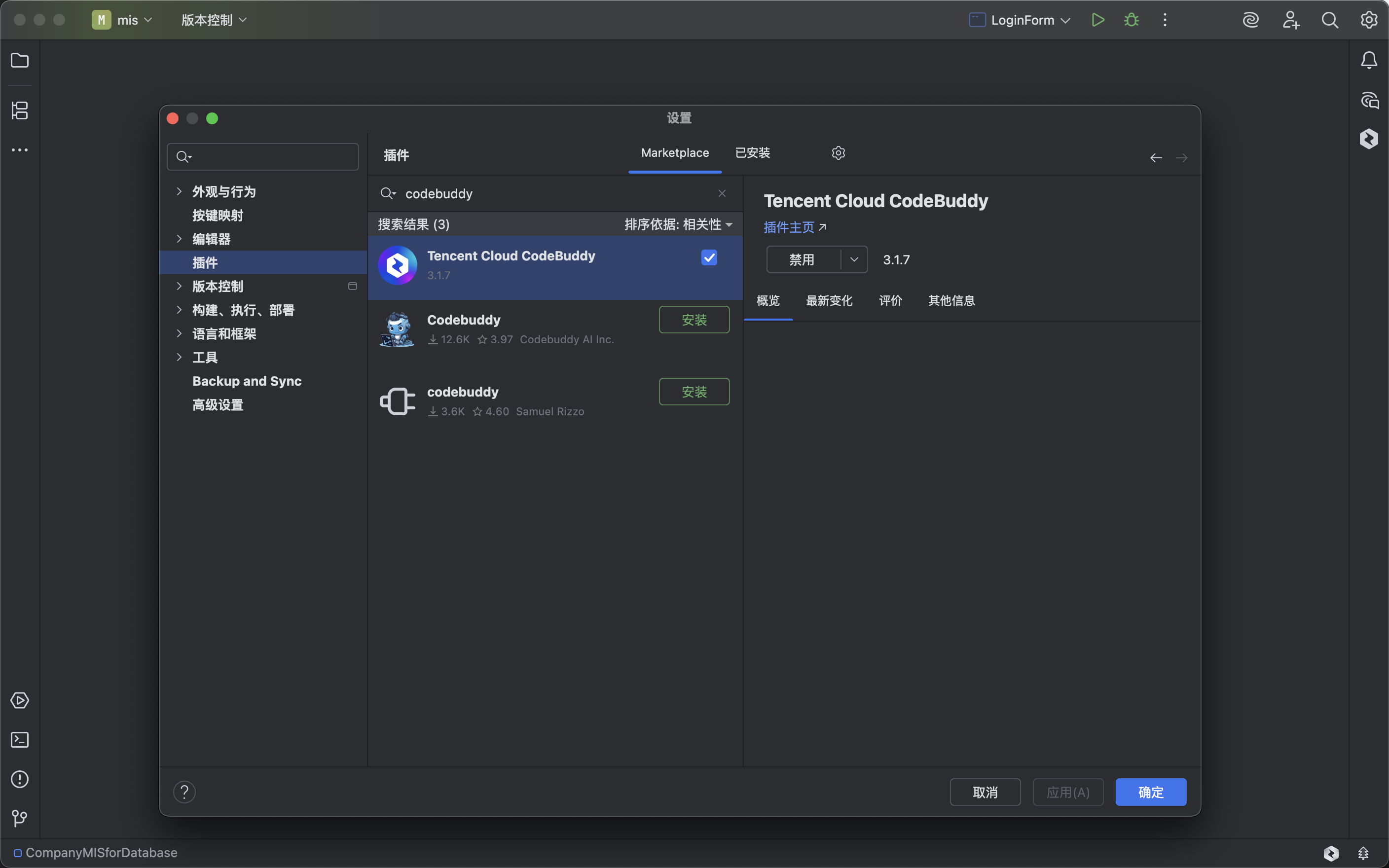
在插件处搜索Codebuddy,看到腾讯云的点击安装启用,按提示登录即可

实战
要求
如标题所言,我们要用AI手搓一个2048,这是一个比较经典的前端练习项目。
使用vite+react+Typescript框架来完成
我已经上传至cloudstudio,可以一键启动:
传统方法
以前要做2048,我们要考虑怎么存储这个数据,什么结构适合这个项目,怎么在空位出数字,数字合并怎么操作,边界的情况如何移动,动画怎么做,检测上下左右怎么做……
用一个二维数组存储行和列,操作上下左右的时候的判断数组长度是否在边界,移动的时候判断相邻坐标到数字,移动的时候旁边的数字一并移动过来,用位运算合并和判断,生成两个随机数确定生成数字的x,y坐标,判断是不是在空位然后插入一个2或4到x,y……………….其实还是有很多的问题,看似很简单,写起来的时候绝对会遇到各种各样的问题。这么说还有点抽象,不过我们目的不是我自己写,而是用AI写。
插播一条消息
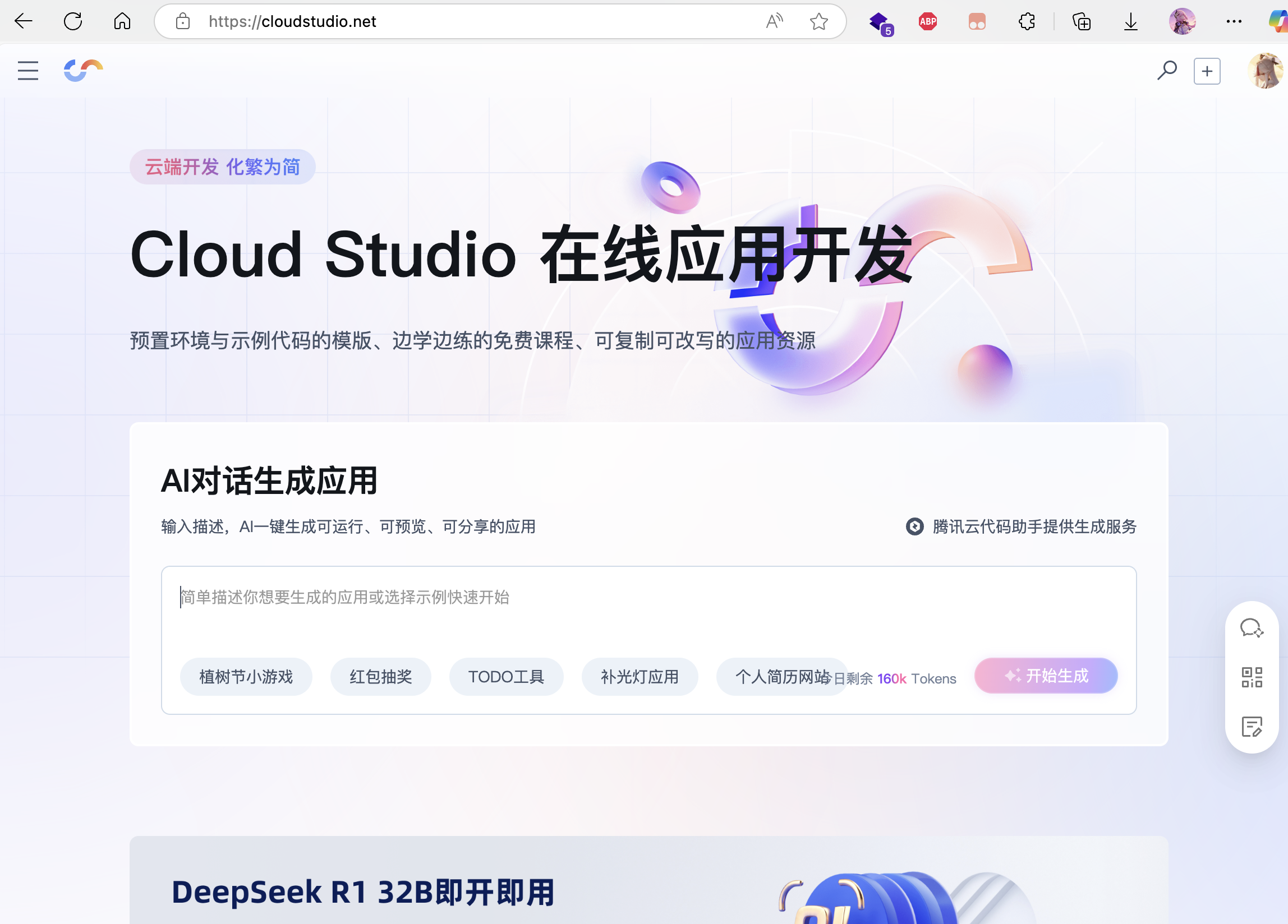
如果咱们的电脑空间比较宝贵,如前文所言,咱们的nodejs node_modules比较占空间,这些一次性测试的项目我们更希望在云端完成的,推荐使用云原生开发CNB和Cloudstudio,即开即用,即关即走,这里我们用Cloudstudio来进行演示。

启动
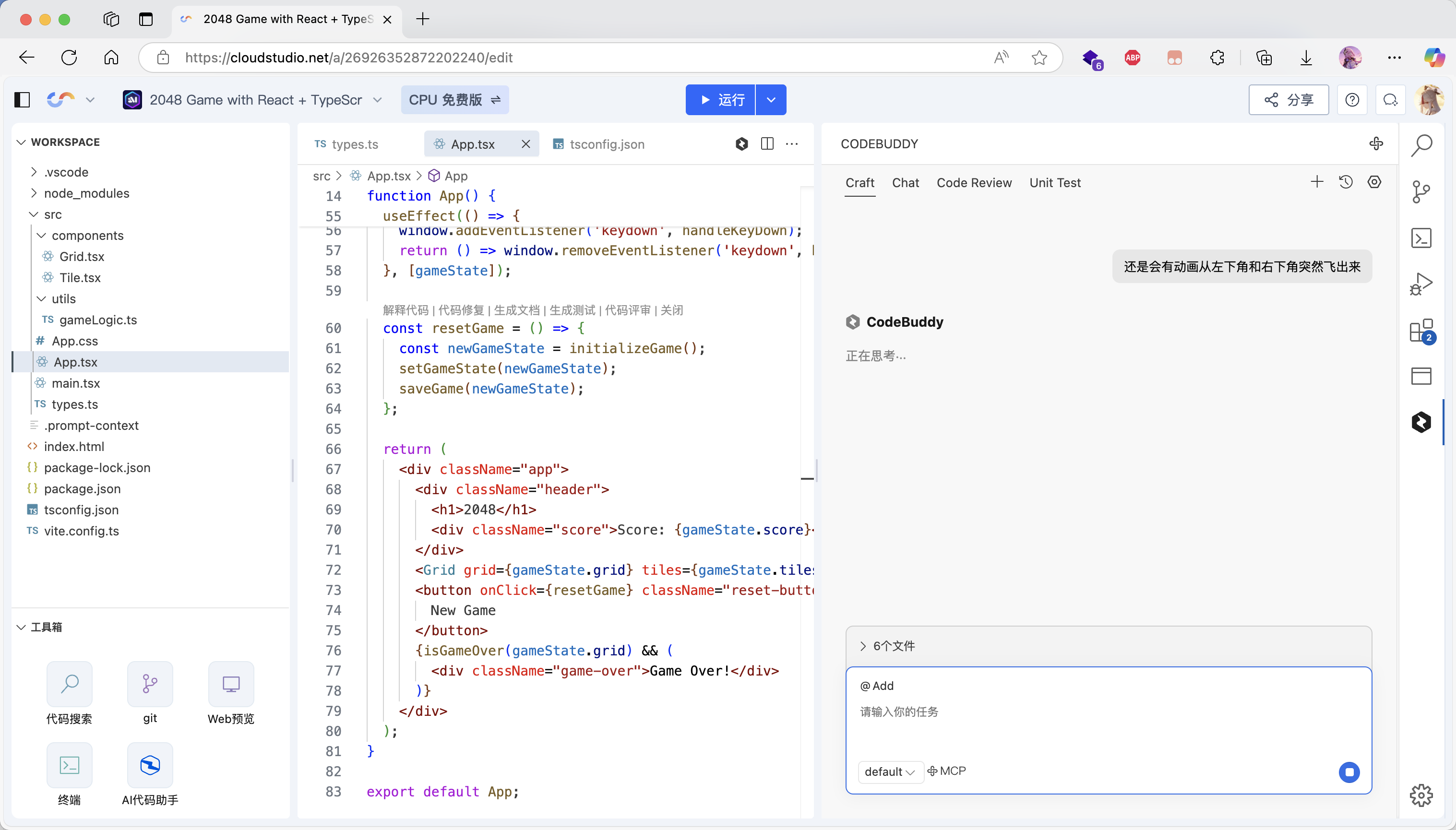
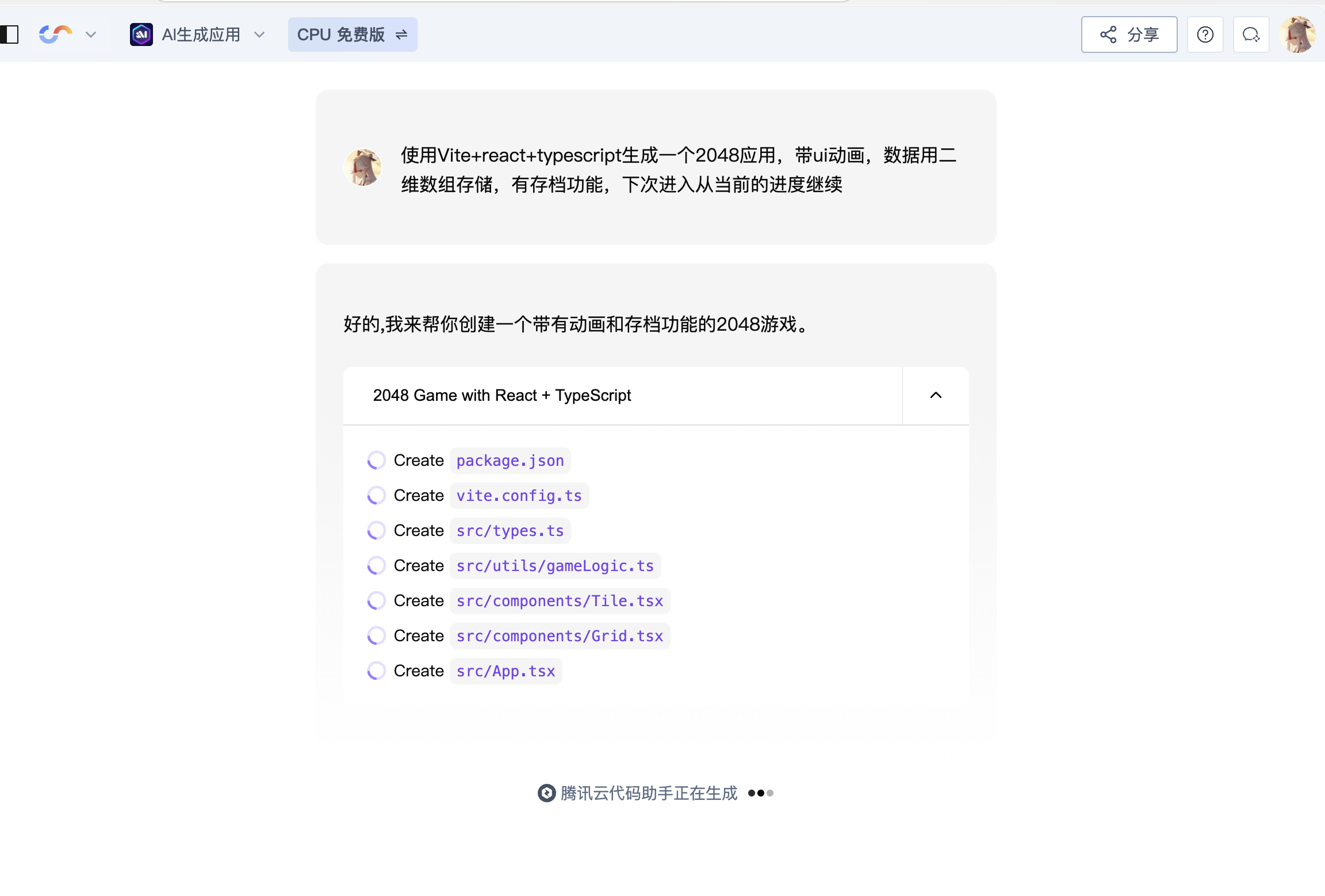
其实在这里,我们就可以直接给AI需求,让它帮完成项目了


在我打字这一下已经把项目结构给完成了,内置的mcp还能够执行命令行,不需要手动复制粘贴了。

Codebuddy
花了1分多钟,生成出来了,但是翻车了,功能有问题,向下移动的时候位置怪怪的。如果这是客户的项目,客户经理告诉你有这个情况,修起来头就大了,但AI只需要说几句话提醒一下

而且在webide中,看起来是tsconfig没有配置好,此时我们继续问AI让它修复


像这种我想要思路分析原因而不是直接修改代码的,更适合Chat模式,如果是直接让他写的,用craft就行。

可以看到修改的效率还是很快的

经过一顿输出之后,现在就非常完美了

完善和优化
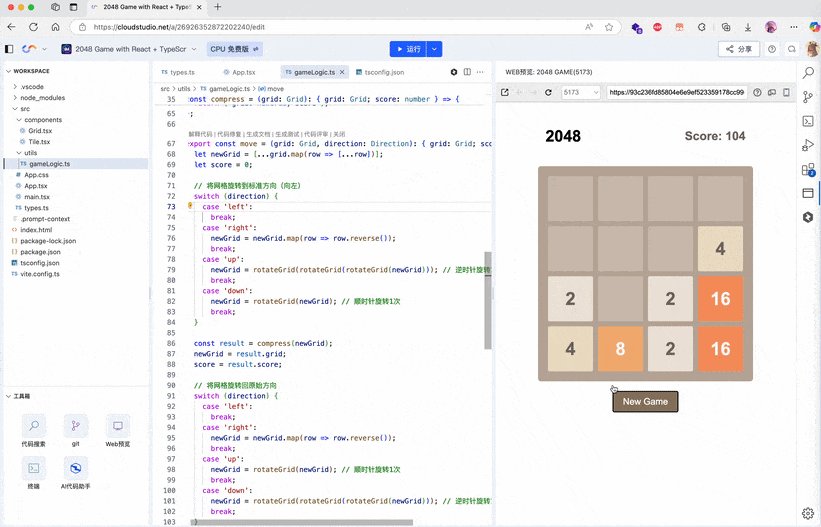
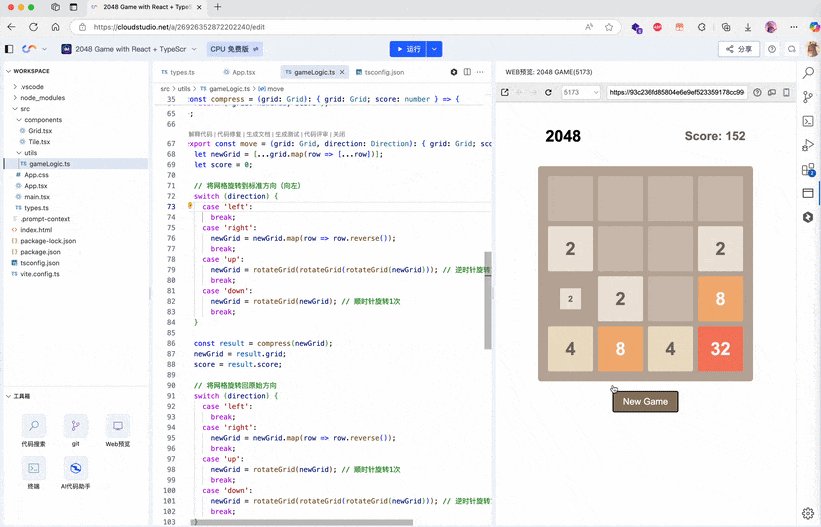
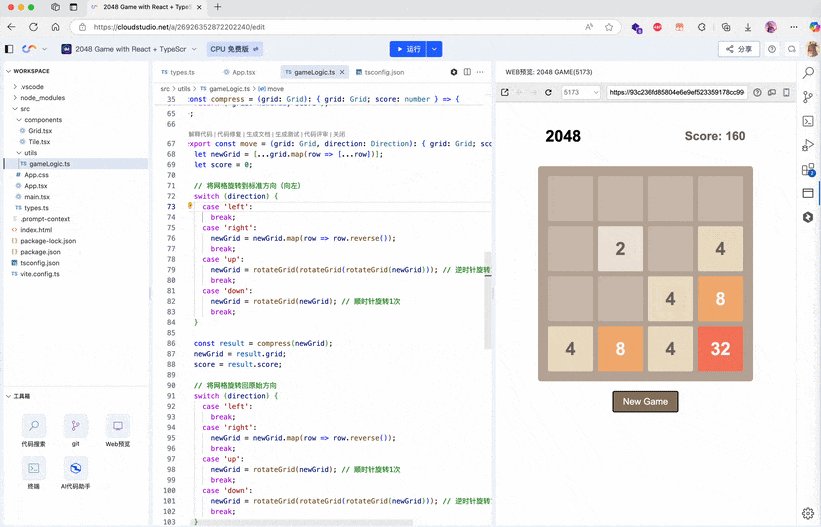
虽然功能正常了,但是细节还是有点差,比如移动的动画,我并不知道它是怎么移动的,这时候又可以让AI继续优化了
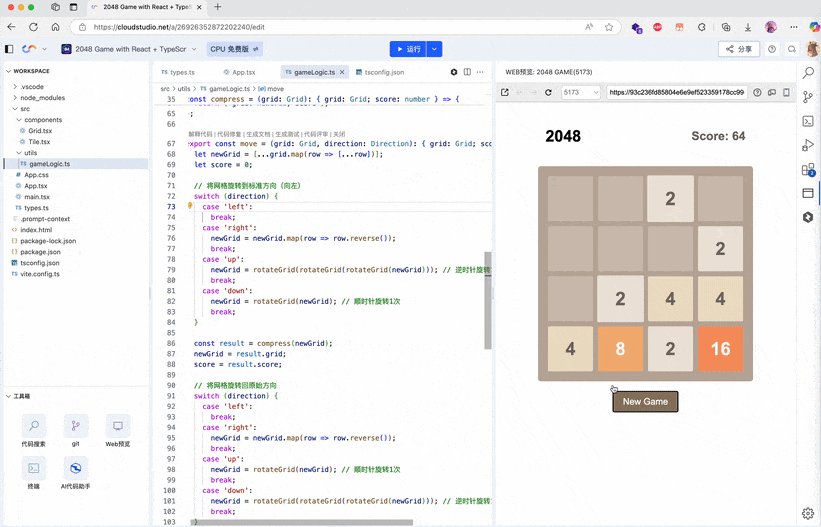
优化一下动画,让移动的过程明显一些

看来简单的一句话,改起来还这么复杂,实际的工程也是这么折磨,客户说加个动画,整个部门忙一周,有了AI加持只需要耐心等待修改即可。
并且还贴心准备了修改的提示

演示就到这里,想玩的话可以在上文进入cloudstudio直接体验
其他功能
代码补全
ide自带的提示有时候会力不从心,比如作者没写doc,就只能看着一个any类型的干瞪眼。
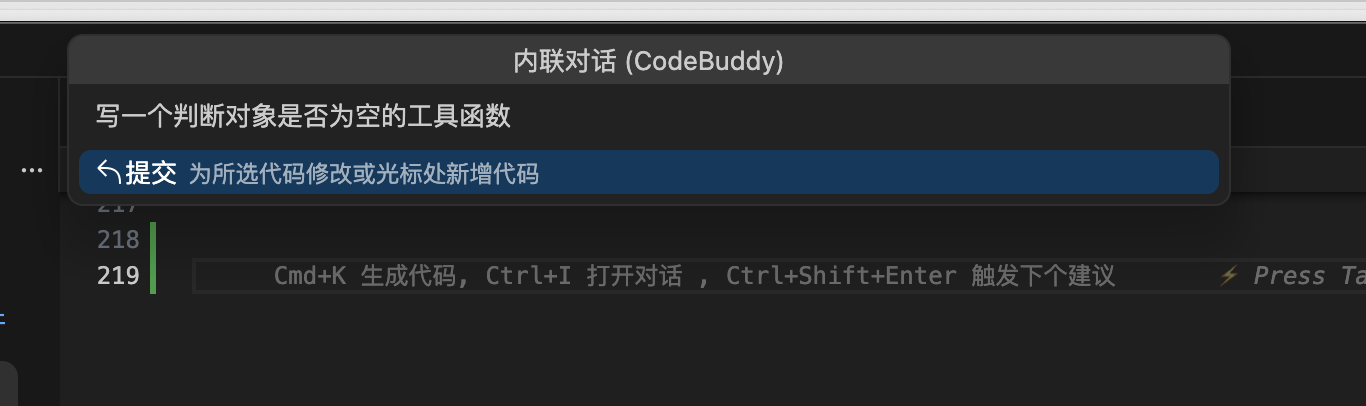
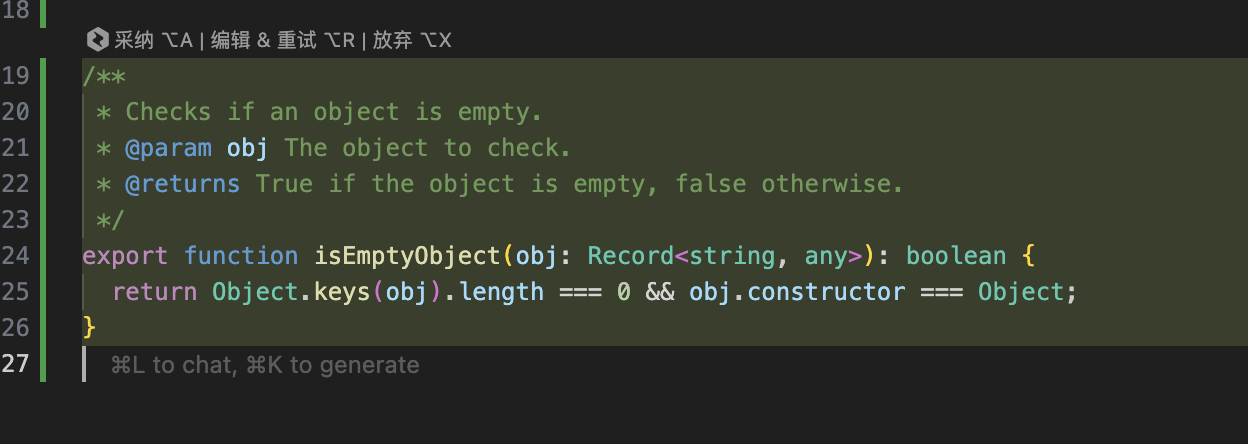
或者有时候某个方法突然想不起来了,想写个判断对象为空的工具函数,又或者懒得自己写了,这时候代码补全就很有用,点击Codebuddy按钮或者⌘K,调出内建聊天


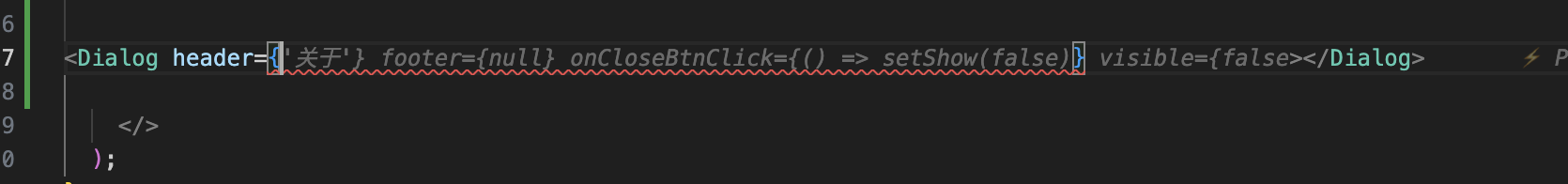
包括一些常用框架,比如TDesign和antd,codebuddy能够知道这些API的定义并且自动补全,这样就不需要来回翻文档了。

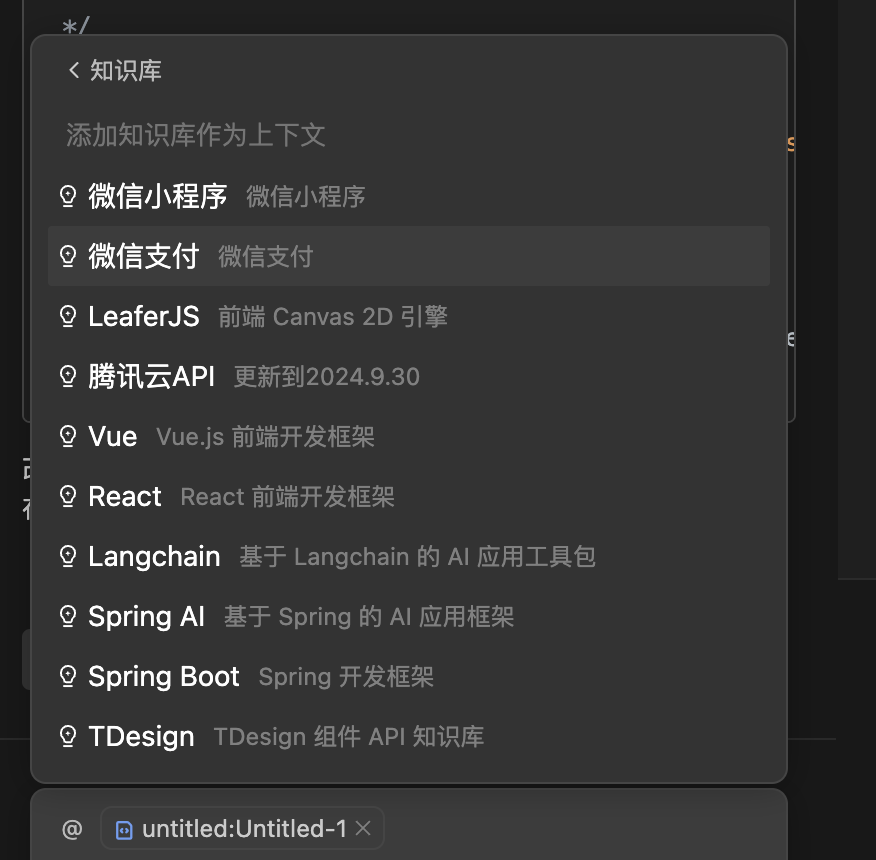
也可以选择对应知识库,在聊天内使用,让结果更准确。

文档生成
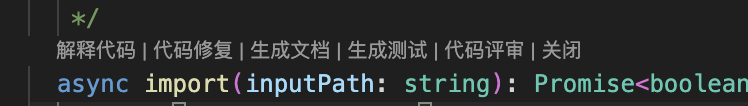
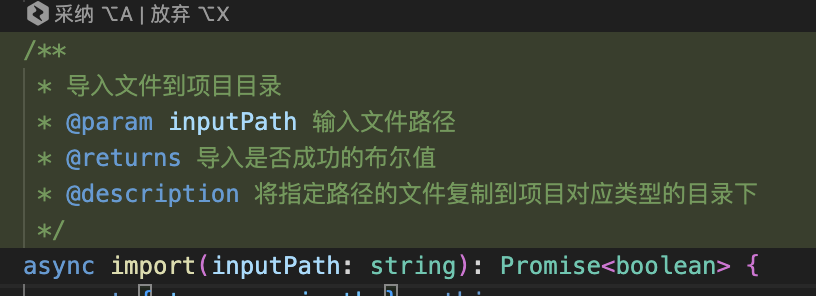
除了写代码,codebuddy还可以对代码生成文档,例如一个function的用法,点击上方的生成文档即可生成


对于一些我又懒得把代码写完的时候,自动补全只需要一路Tab,就能完成编码

测试
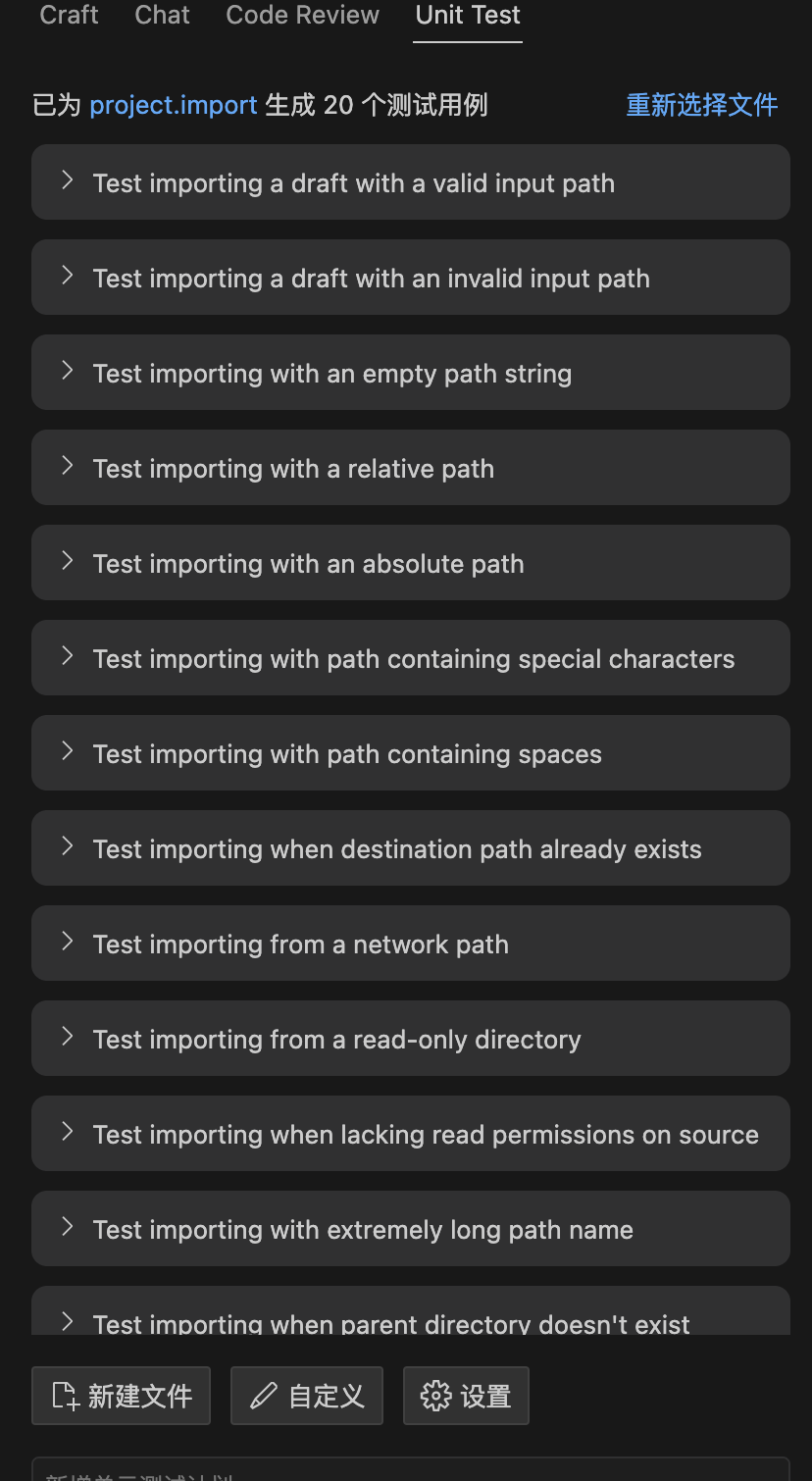
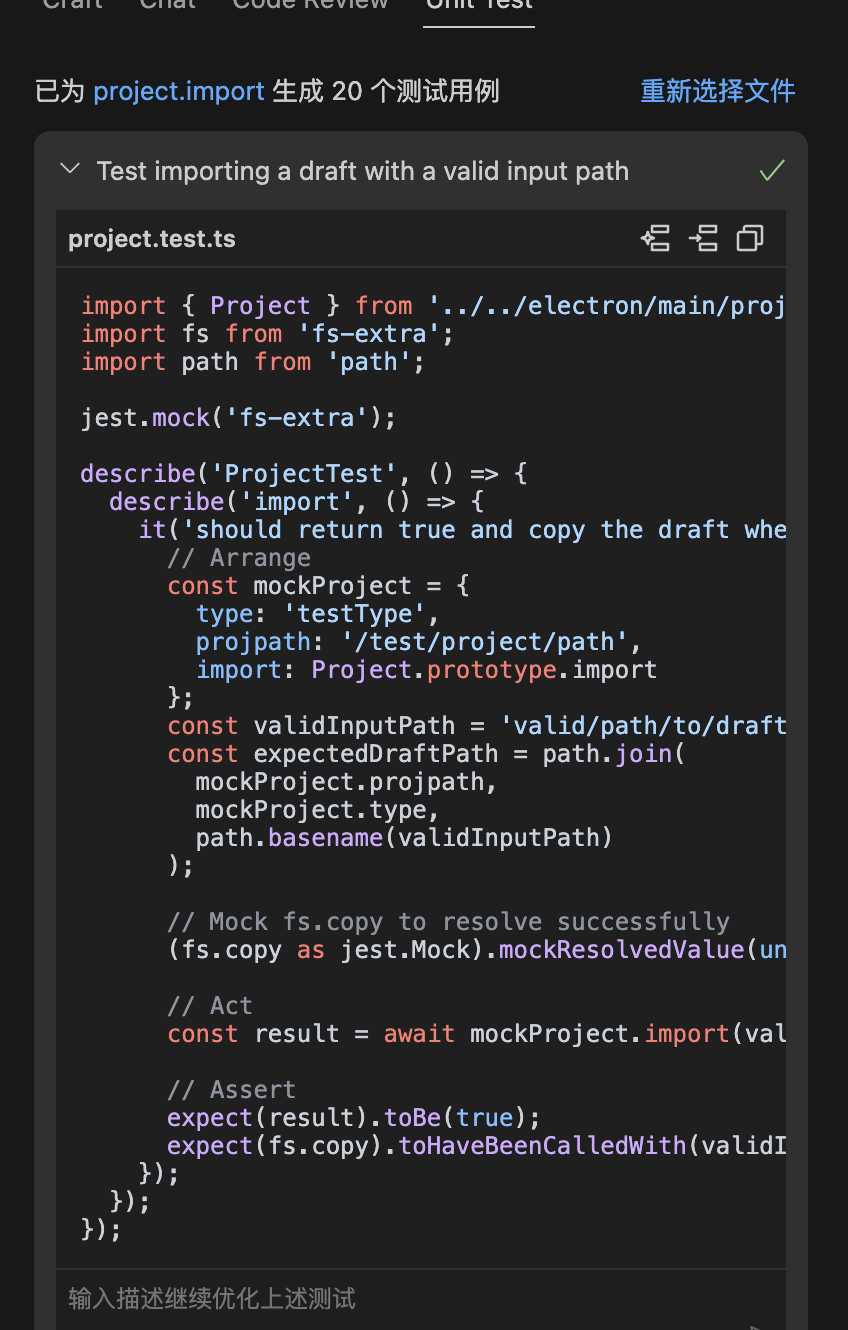
前文也提到了,如果这个项目是要应用的,当大规模发布的时候难免遇到用户各种刁钻的测试,这时可以使用内置的测试功能,根据代码上下文来实现测试的功能,同样的,点击代码上方的生成测试即可启用。
我这是一个剪辑工程管理的软件,对于一个导入的函数,各种各样的场景都考虑到了。


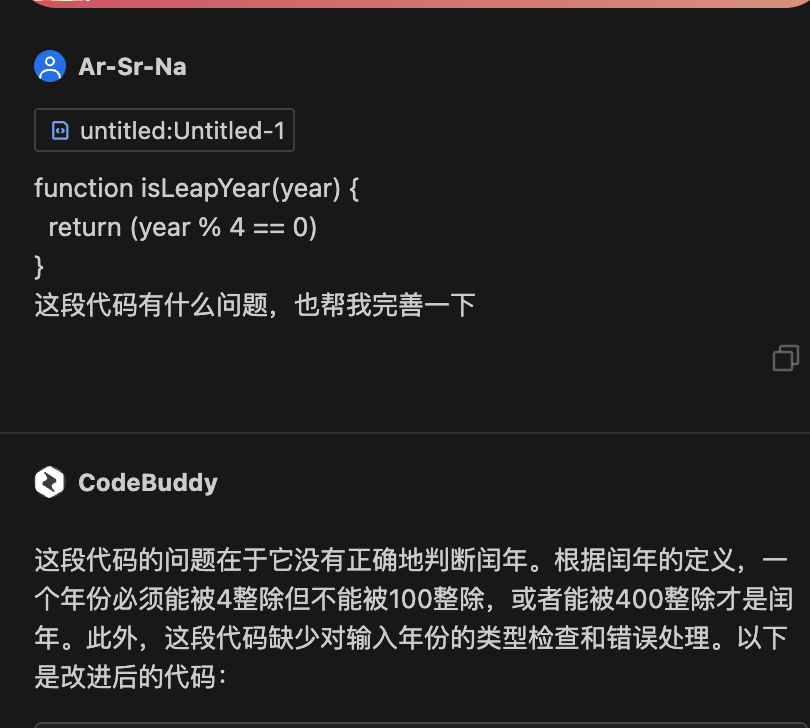
我再写一个闰年检测的简单函数
1 | |
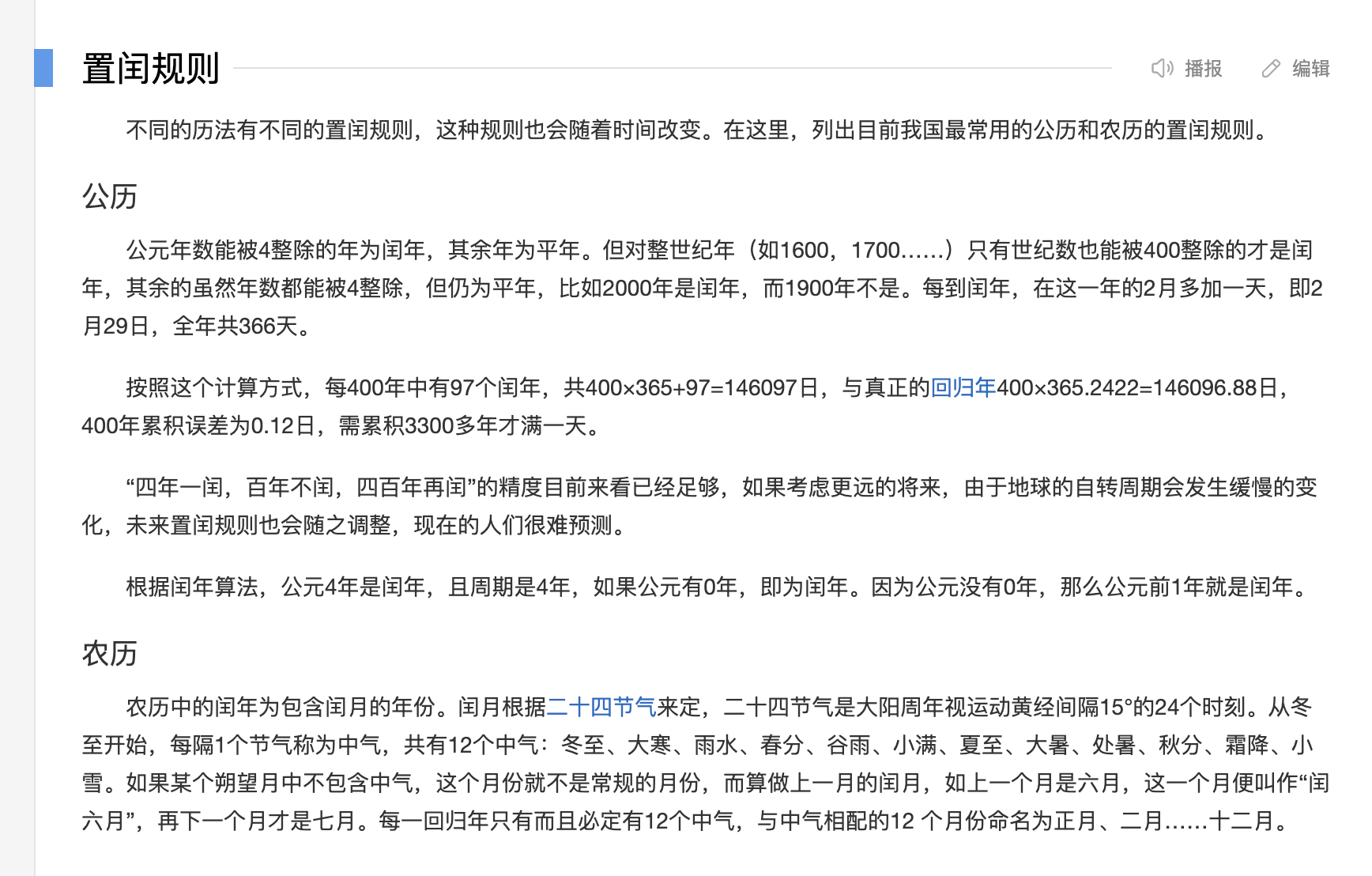
其实可以直接看到有很多问题,我们来看看闰年的规定

- 传入的年份是真的年份吗,负数和0如何处理
- 单纯是整除4吗,世纪年如何处理
- 传入的年份不是整数的情况怎么处理
……
这只是我们看到的,实际上还有更多看不到的,比如js严格类型判断三等号和两个等号的用法,已废弃的API,兼容性,浮点数精度(尤其是处理金额),等等等等用法,我们可能无法一眼就看出来,但是使用AI它能帮我们考虑到大多数的情况。

AI改善之后,代码就变得规范了:
1 | |
可以看到,AI已经帮我把潜在的问题指出了,还加入了NaN,∞的判断,这些在刚刚我是没有发现的。
总结和建议
Codebuddy的Craft已经有copilot的雏形了,代码质量也可以,功能都可以实现,就是有些曲折,有时候改着改着以前的功能又没了,更适合有经验的开发使用,对于新手来说还是从零开始用AI完成工程最佳,修复代码的功能不太完善,仍然需要我手动提示。而且中途一不小心让AI干废了,codebuddy的craft并没有像cursor那样的回溯功能,如果一不小心AI写坏了项目,反悔只能⌘Z,建议还是出一下这个功能。